初学者によるプログラミング学習 (その3):コードキャンプでのプログラミング学習内容

今回は、ぼくが実際にコードキャンプで学習してきた内容について書きます。初学者の視点から、「プログラミング言語を学ぶと何ができるのか?」という疑問に回答できるように心がけました。あらためて振り返ると、「これほど広く使われている技術なのに、こんな初歩的なことすら分からなかった」ということですが、恥をしのびつつ。また逆に、「ビジネス側の人間だからこそ、テクノロジーの可能性がこんな風に見える」ということは追って書きます。それでは、今回はコードキャンプでの学習内容についてです。
コードキャンプ:ホームページ
1.ゴールは、ウェブサービスの構築ができるようになること
このコードキャンプでの学習のゴールは、「ウェブサービスの構築ができるようになること」です。プログラミングとひとくくりに言っても、ウェブサービス以外にも、スマホに入っているアプリだとか、ビデオゲーム、家電製品をコントロールするものなど、さまざまなものがあります。たとえばどの家庭にもある炊飯器だって、プログラミングでコントロールされています。スイッチを入れて48分後にタイマーが切れる、なんていうのも、プログラミングのひとつですね。「Aが行われたら、次はB」など、条件や数式などが重なり合い、フローチャートのようなものが中に仕込まれているわけです。
その中、ウェブサービスとは、いわゆるグーグルやヤフーのような検索画面のみならず、楽天やアマゾンのようなオンラインショッピングサイトや、フェイスブックやツイッターなどのソーシャルネットワークサービスなど、ぼくたちが日ごろ、インターネット上で利用しているものの総称を指します。
たとえば、コンピューター上でインターネットエクスプローラーやグーグルクロムといったブラウザを開き、「http://www. なんちゃら」などというアドレスを打ち込んで、その画面を開いて出てくるものが、ウェブサイトやホームページなどと呼ばれます。そして、そのウェブサイトやホームページが、ただ情報を提供しているだけでなく、掲示板機能がついていたり、買い物機能がついていたりなんかすると、ウェブサービスと呼ばれるわけです。
コードキャンプでの学習では、「掲示板など最小限の機能がついたくらいの、小ぶりなウェブサービスを、自分で作ってみること」がゴールとして設定されています。
2.学習内容
全体像
ウェブサービスで必要となるプログラミングには、クライアントサイドのものと、サーバーサイドのものとに分かれます。クライアントサイドとは、利用者、つまりぼくたちが日ごろ操作しているインターネット画面です。そして、サーバーサイドとは、ぼくたちがインターネット上で買い物をするためにクリックをしたとき、後ろで計算をしてくれるためのプログラミングです。ウェブサービスが成り立つためには、利用者 (クライアント) が使うコンピューター端末と、その使用内容を計算したり保存したりするために必要なサーバーとが必要です。
世の中には多種多様なプログラミング言語があるのですが、コードキャンプでは、中でももっとも基礎的で広く使われているものを学びます。クライアントサイド用の言語としては、HTML / CSS とJavascript。サーバーサイド用の言語としては、PHP / MySQLというものを使います。
HTML / CSS
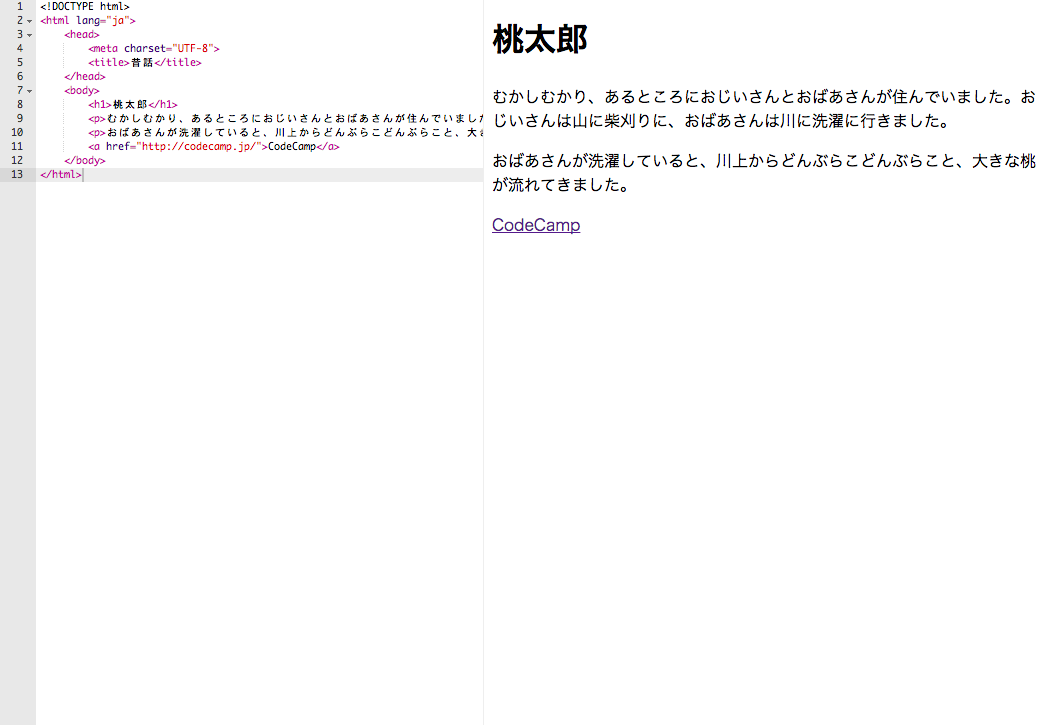
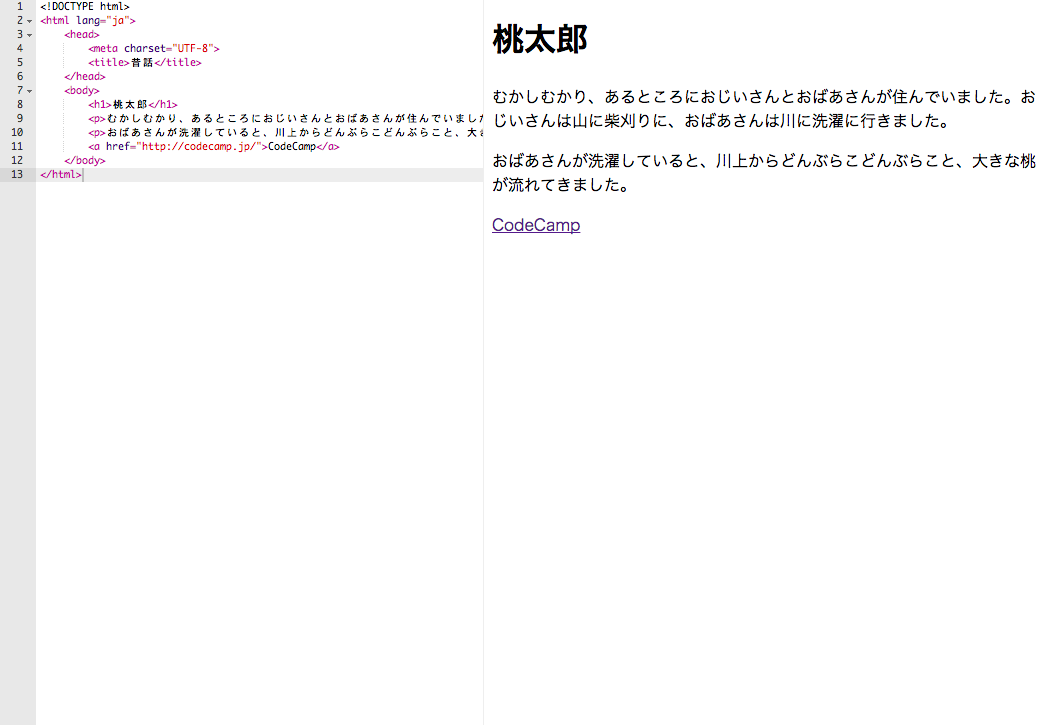
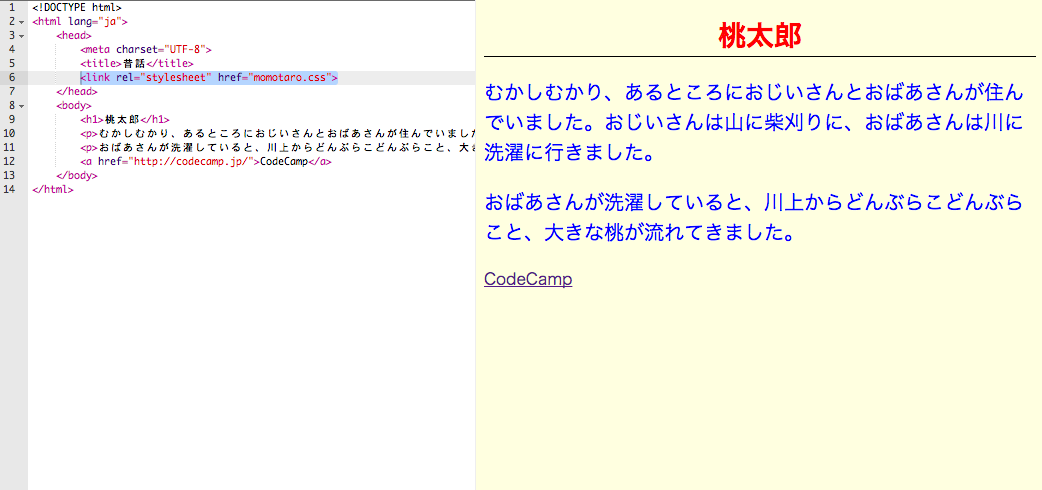
HTMLとは、ブラウザ画面に出てくる文章や写真などの情報をつかさどるものです。最初と最後に<html></html>とかこってあげれば、その中に書いてあるコードが、HTMLのものであることを示します。他のページに飛ぶためのリンクを貼り付けることもできます。こんな感じですね。

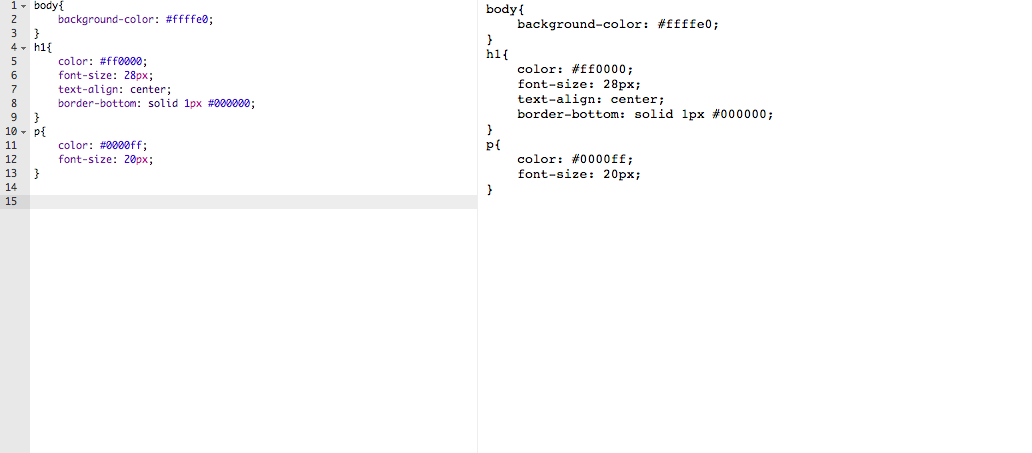
で、これだと白黒で味気ないので、背景に色付けをしたり、文章のフォントや色を編集してあげたりするときに必要なのが、CSSと呼ばれるものです。CSSは、こんな感じ。左側のエディタを見ると、h1というタグのcolor・色は#ff0000ですよ、font-size・フォントサイズは28pxですよ、などという指示が入っています。

CSSだけだとただの色付けやフォントサイズの指示なので、HTMLと合体させてあげます。HTMLの6行目に<link rel=”stylesheet” href=”momotaro.css”>という指示を加えます。これは、momotaro.cssというCSSファイルを読み込んでください、という意味です。これを行うと、以下のようにCSSの指示通りの色付けやフォントサイズの編集が実行されます。

ぼくたちが普段見ているウェブサイトとは、このHTMLとCSSで構成されたページであるわけです。
Javascript
HTML / CSSだとまだ味気ないので、タイマー機能をつけたり、ルーレット機能なんかもつけたりして、ウェブサイトに動きを与えるために必要なのが、Javascriptです。たとえば、ウェブサイト上で写真がスライドショーのように勝手に変わっていくようなものを見たことがあると思いますが、あれはJavascriptでできることです。
そういう機能を作るためには関数が必要となりますが、ウェブサービスを作るためくらいのものであれば、特に難しくないので心配無用です。「もしAが2より小さかったら、1を足す」とかそんなレベルです。

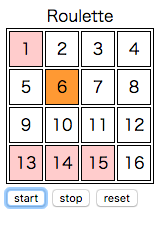
こんなルーレットも作りました。スタートを押すと、ルーレットがオレンジ色に点灯して回りだし、ストップを押すと止まったところがピンクに点灯する。またスタートを押し、ストップを押す、という行為を全ての16マスが埋まるまで続けることができる。途中でも最後でも、リセットボタンを押して初期の真っ白い状態に戻すこともできます。
PHP / MySQL
ぼくのような初学者には、HTML / CSSも大変だったのですが、PHP / MySQLは一段と難しいです!
まず、PHPというのはサーバーサイドをつかさどる言語なのですが、利用者がブラウザでログインをするときなんかに活躍します。ログインボタンをクリックすると、会員データベースに飛び、すでに会員情報が登録されているかどうかを確認し、すでに登録されているようであれば会員画面に進み、まだ登録されていないようであれば、登録画面に進みます。こういった、ブラウザ画面上では見えないことをコントロールするのです。これもJavascriptのように関数を使って組みます。
また、MySQLというのはデータベースのことでして、ログインIDやログイン日時などの会員情報をためておくのです。新規登録者の情報はそこに追加されますし、既存登録者であれば会員情報をそこから探し出すわけです。
こういった機能を使うことで、以下のような掲示板なんかも作ることができます。

まとめ
ぼくと同じ初学者のみなさん、いかがでしょうか?少しはイメージが湧きますでしょうか?
ぼくもこのような、ぶつ切りの初歩スキルは学んだのですが、一つのウェブサービスを完成させることを目標に学習を続けていますので、またアップデートします。